Thiết bị dị động như điện thoại thông minh, máy tính bảng đang mang lại rất nhiều tiện lợi cho con người trong thời đại số. Trong các chức năng tiện lợi mà nó mang lại, người dùng thường sử dụng nhiều nhất đó là duyệt web, với các mục đích như xem tin tức, mua sắm,… Vì vậy, khi bạn thiết kế website phục vụ cộng đồng, phải biết làm cho website thân thiện với người dùng di động hơn. Dưới đây là những cách bạn có thể tham khảo khi thiết kế website:
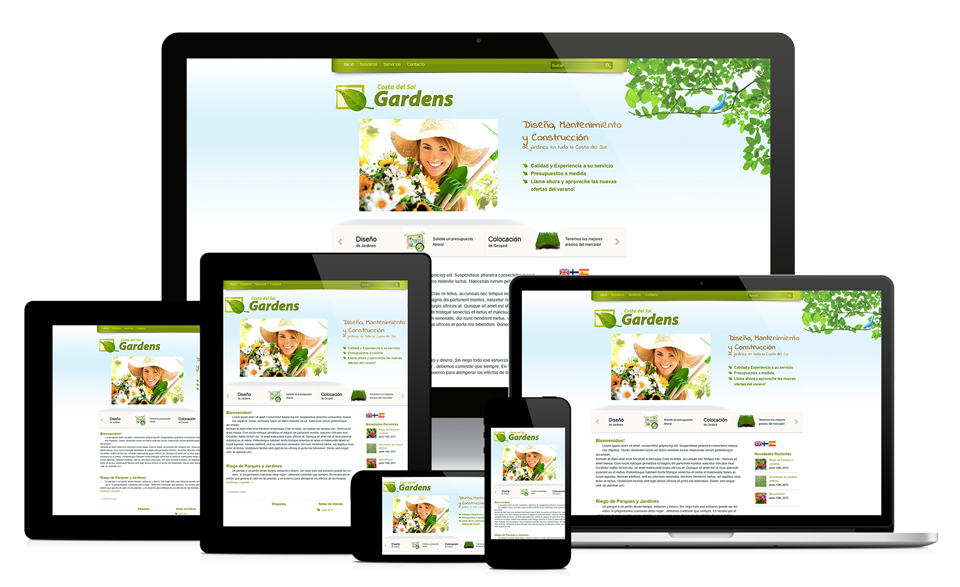
Sử dụng giao diện responsive
Một trang web có giao diện responsive, nghĩa là nó có thể thay đổi kích thước, bố cục phù hợp với màn hình hiển thị. Chẳng hạn khi xem danh mục sản phẩm trên màn hình máy tính, mỗi hàng có 4 sản phẩm, tuy nhiên khi mở trên ipad, mỗi hàng sẽ còn 2 sản phẩm, tương tự sẽ còn mỗi hàng 1 sản phẩm khi xem trên điện thoại di động.
Giao diện website responsive sẽ được code để tự phát hiện kích thước màn hình hiển thị, và điểu chỉnh bố cục cho hợp lý. Điều này giúp website hiển thị đầy đủ nội dung trên các thiết bị có kích thước màn hình nhỏ hơn, phục vụ tốt hơn cho người xem.
Giao diện responsive là một trong những yếu tố quan trọng của việc thiết kế web chuẩn SEO, được Google đánh giá cao.

Sắp xếp thanh menu và tìm kiếm hợp lý
Thanh menu và thanh tìm kiếm giúp điều hướng khách hàng đến các nội dung quan trọng dễ dàng. Việc sử dụng website thiết bị trên di động sẽ mang lại đôi chút phiền toái và bớt đi sự linh hoạt so với sử dụng trên máy tính. Chẳng hạn với menu có menu con, trên máy tính chỉ cần đưa chuột vào là nó sẽ hiện ra menu con, trong khi trên thiết bị di động thì không thể làm như vậy. Do đó bạn khi thiết kế web responsive bạn cần bố cục lại menu và thanh tìm kiếm một cách gọn gàng, dễ nhìn thấy để khách hàng dễ dàng sử dụng hơn.
Hạn chế sử dụng silde trình chiếu đầu trang
Slide trình chiếu hình ảnh thường được đưa vào đầu trang chủ, rất đẹp mắt. Người ta thường dùng các hình ảnh đẹp để làm slide, với mục đích làm nổi bật dịch vụ hoặc sản phẩm nào đó. Tuy nhiên bạn nên cho nó ẩn khi xem trên thiết bị di động. Vì màn hình ở thiết bị di động nhỏ hơn rất nhiều, việc chèn slide sẽ chiếm khá nhiều diện tích màn hình mang lại sự bất tiện.
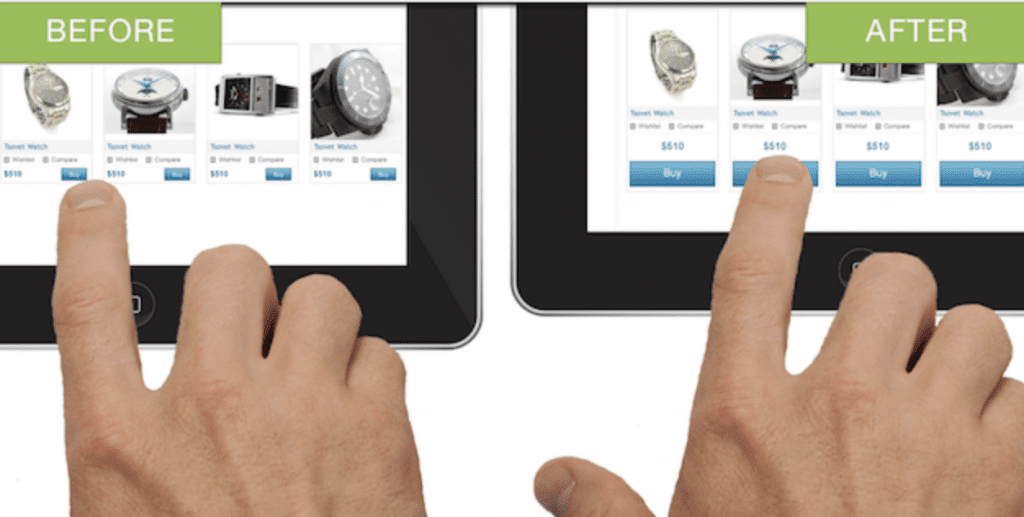
Làm cho các nút lớn hơn
Thật dễ dàng khi dùng chuột nhấn vào một nút bất kỳ trên website, dù nó có nhỏ. Nhưng sẽ rất khó khăn khi dùng ngón tay để nhấn nút trên màn hình di động, vì ngón tay to hơn con trỏ chuột rất nhiều. Do đó, bạn cần làm cho các nút lớn hơn, nổi bật hơn để người dùng dễ dàng bấm được.

Sử dụng font chữ lớn, tiêu chuẩn
Việc đọc nội dung trên màn hình nhỏ sẽ thêm khó khăn nếu font chữ cũng nhỏ nốt. Hãy làm cho font chữ lớn hơn khi hiển thị trên thiết bị di động, ít nhất nên sử dụng cỡ chữ 14px khi thiết kế website. Bên cạnh đó nên sử dụng các kiểu font tiêu chuẩn thường dùng. Việc trình duyệt phải tải thêm các kiểu font chữ sẽ làm chậm thời gian tải trang của website.
Cải thiện tốc độ tải trang
Tốc độ tải trang của một website là yếu tố quan trọng để giữ chân người dùng. Hãy cố gắng làm cho website của bạn load nhanh đặc biệt là trên các thiết bị di động. Ngoài việc sử dụng hosting chất lượng cao, bạn có thể tối ưu nội dung bằng cách giảm kích thước hình ảnh, tối ưu code và css,…
Cho phép người dùng có thể chuyển sang giao diện máy tính
Thay vào đó, một số khách truy cập website của bạn trên thiết bị di động của bạn lại có thể thích xem phiên bản máy tính để bàn của trang web đó hơn. Hãy tạo một nút chuyển đổi ở cuối trang để họ có thể làm việc này, vì đó là sở thích của họ.


