Bạn có biết rằng thời gian tải trang dưới 2 giây là lý tưởng cho website?
Tốc độ tải trang rất quan trọng đối với các website ngày nay vì một số lý do. Người dùng không thể truy cập trang web của bạn hoặc cảm thấy thất vọng vì quá trình tải trang lâu, có khả năng cao sẽ từ bỏ thương hiệu của bạn và tìm kiếm ở nơi khác.
Độ trễ tốc độ tải trang chỉ 500 mili giây có thể làm tăng “mức độ thất vọng” hơn 26% và giảm mức độ tương tác 8%. Theo thống kê thời gian tải trang lý tưởng là 0-4 giây và nhận thấy rằng các trang tải dưới một giây sẽ chuyển đổi với tốc độ cao hơn khoảng 2,5 lần so với các trang tải chậm hơn 5 giây trở lên.
Đối với hầu hết mọi người, khoảng thời gian cần thiết để truy cập trang web của bạn là trải nghiệm đầu tiên của họ với thương hiệu của bạn. Tuy nhiên không phải trang web nào cũng đạt được tốc độ tải trang tiêu chuẩn.
Đó là lúc Lazy Loading xuất hiện. Lazy Loading là một trong số các cách tối ưu hóa tốc độ trang quan trọng mà bạn có thể thực hiện để tăng hiệu suất và mang lại cho mình cơ hội tốt nhất để giữ chân người dùng.

Lazy Loading là gì?
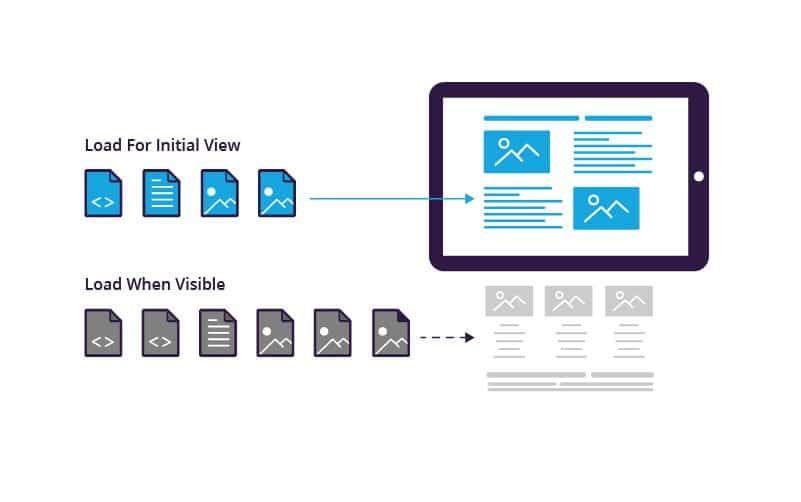
Lazy Loading là một kỹ thuật cho phép bạn trì hoãn việc tải các phần tử ít quan trọng cho đến khi trang của bạn được hiển thị. Đó là một cách để đảm bảo người dùng truy cập vào trang web của bạn nhanh hơn trước khi nó thực hiện công việc nặng nhọc là tải một số phần tử lớn hơn, không quan trọng trên trang web của bạn.
Trong thiết kế web chuẩn SEO của bạn sẽ có rất nhiều hình ảnh, tệp CSS, Javascript được gọi. Tuy nhiên không phải trang nào cũng dùng hết số lượng tài nguyên này, hoặc có những tài nguyên ít quan trọng hơn. Do đó, kỹ thuật Lazy Loading cho phép trang web tải những thành phần cần thiết và quan trọng trước để hiển thị ra màn hình chính của trình duyệt.
Ví dụ, trang web có một bài viết sử dụng khá nhiều hình ảnh, và tất nhiên nó sẽ rải đều từ đầu đến cuối nội dung. Thay vì trình duyệt phải tải toàn bộ hình ảnh đó, thì Lazy Loading sẽ tải trước những hình ảnh ở phần đầu để hiển thị đầy đủ trên màn hình. Người dùng sẽ nhìn thấy trang web hiển thị toàn bộ nội dung trên màn hình một cách nhanh chóng. Những hình ảnh còn lại sẽ được tải sau đó khi phần đầu đã được tải xong.

Khi nào cần sử dụng Lazy Loading cho trang web?
Trang web của bạn chậm không nhất thiết có nghĩa là bạn phải thực hiện kỹ thuật Lazy Loading. Cách tiếp cận tốt hơn để tối ưu hóa tốc độ trang là chạy thiết kế web của bạn thông qua công cụ đo hiệu suất tốc độ trang như PageSpeed Insights hoặc GTmetrix.
Ở đó, bạn sẽ nhận được một số đề xuất có thể yêu cầu hoặc không yêu cầu triển khai tải chậm cho hình ảnh, nhưng chắc chắn sẽ bao gồm các yếu tố khác của tối ưu hóa tốc độ trang như:
- Bật nén Gzip
- Giảm thiểu JavaScript, CSS và HTML
- Giảm chuyển hướng
- Xóa JavaScript chặn hiển thị
- Tận dụng bộ nhớ đệm của trình duyệt
- Cải thiện thời gian phản hồi của máy chủ
- Sử dụng mạng phân phối nội dung (CDN)
- Tối ưu hóa hình ảnh và video
Ý tưởng ở đây là ưu tiên các mục mang lại cho thiết kế website của bạn cơ hội tốt nhất để tăng tốc độ trang hoặc giảm dung lượng tải lớn nhất về tổng thể. Điều đó giúp người dùng có cảm giác website của bạn có tốc độ tải trang rất tốt.


